Хотите придать странице сайта новый вид? ✅ Узнайте, как добавить фоновое изображение, отредактировать размер, настроить его по своему вкусу и многое другое.
В этой статье расскажу, как правильно установить фоновое изображение для отдельной страницы сайта на WordPress. Рассмотрим несколько простых методов по добавлению картинки.
Как сделать картинку фоном
- Самый простой способ — это добавление фона с помощью плагина WP-Backgrounds Lite.
После его установки (см. подробно фото) на каждой странице в режиме редактора появится сама форма, добавляйте ссылку на любой фон и вот уже картинка украшает страницу!
💡 Примечание! 💡 Этот плагин был закрыт 15 июня 2021 г. и недоступен для загрузки. Скачать его вы можете в конце страницы по ссылке. НО Помните, что плагины нагружают сайт. Рекомендую поэтому 2-ва последних способа вставки фона.
- Второй способ — для тех, кто немного разбирается в коде.
Вставляется он в режиме редактора . Все параметры можно менять в соответствии
с вашим выбором.
<style>
body {
background-image: url("Путь к папке, где находиться картинка"); /* Фоновый рисунок*/
color: #000; /*Цвет текста на странице*/
background-attachment: fixed; /* Фон страницы фиксируется */
background-repeat: no-repeat; /* Изображение не повторяется */
w idth: 1500px; /* Размер картинки по ширине */
position: absolute;/* расположение позиционируемых элементов относительно страницы/*
left: 0; /*горизонтальное положения позиционируемого элемента/*
top: 0; /* вертикальное положения позиционируемого элемента/*
z-index:auto; /* позиционированного элемента и его дочерних элементов по оси z */
background-position: center center ; /* Позиция начального положения */
background-size: contain; /* Размер / масштабность */
{
</style>
Добавление кода CSS
Добавьте следующий код CSS в файл style.css вашей темы или через панель Настроить→Дополнительные стили для css.
.page-id-3900 {
background-image: url("Путь к папке, где находиться картинка"); /* Фоновый цвет или фоновый рисунок*/
color: #000; /*Цвет текста на странице*/
background-attachment: fixed; /* Фон страницы фиксируется */
background-repeat: no-repeat; /* Изображение не повторяется */
w idth: 1500px;
position: absolute;
left: 0;
top: 0;
z-index:auto; /* Возможно придется регулировать * /
background-size: contain; /* Размер / масштабность */
-webkit-background-size: cover;/* Размер / масштабность */
background-size: cover;/* Размер / масштабность */
Как найти идентификатор вашей страницы
Вы можете этого не знать, но WordPress присваивает каждой опубликованной странице на вашем сайте свой уникальный идентификационный номер page-id.
Не углубляясь в структуру базы данных, скажем, что это помогает WordPress отслеживать все различные типы контента на вашем сайте. Идентификатор виден в URL-адресе каждого отдельного сообщения или страницы,
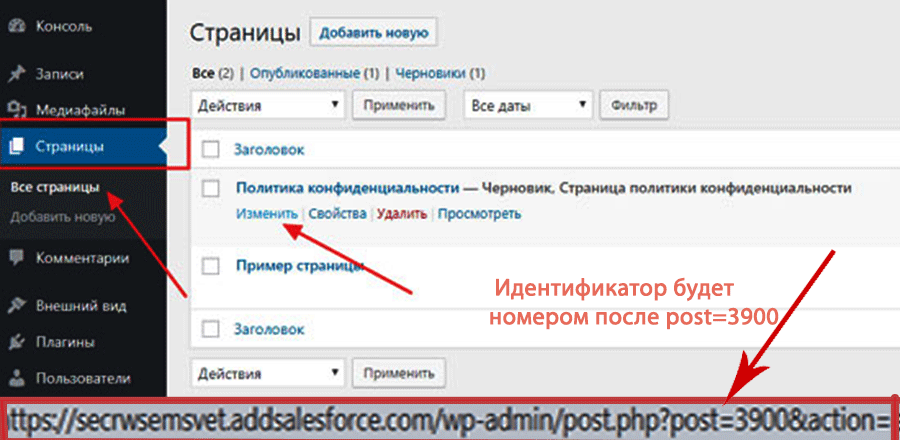
- Перейдите на админ панель WordPress вкладка «Страницы» — «Все страницы» и наведите курсор мыши на ссылку «Изменить» на странице. В нижней части появится ссылка. Идентификатор будет номером после post=. В нашем случае это 3900.
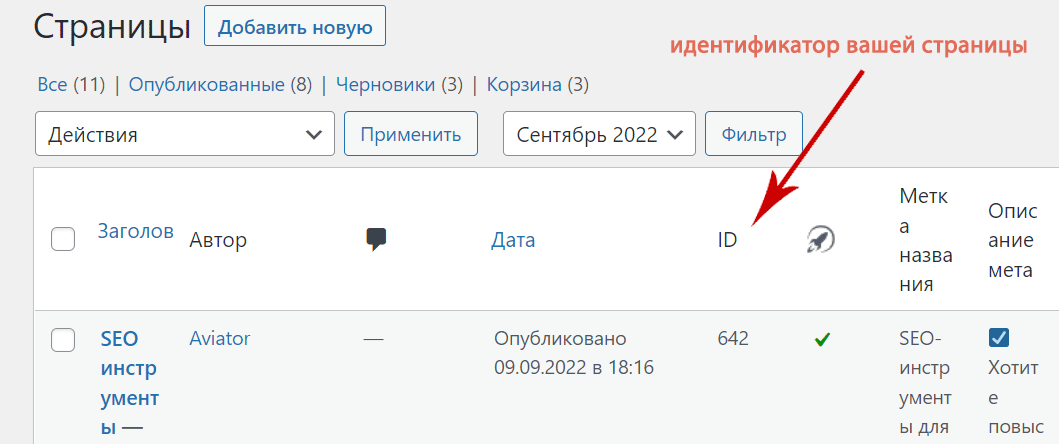
Добавляем дополнительную колонку с ID для записей и страниц в админпанель
- Достаточно скопировать готовый код в
functions.phpтекущей темы. (Благодарность автору М. Рудастых https://misha.agency/wordpress/kak-uznat-id-posta.html)
function true_id($args){
$args['post_page_id'] = 'ID';
return $args;
}
function true_custom($column, $id){
if($column === 'post_page_id'){
echo $id;
}
}
add_filter('manage_pages_columns', 'true_id', 5);
add_action('manage_pages_custom_column', 'true_custom', 5, 2);
add_filter('manage_posts_columns', 'true_id', 5);
add_action('manage_posts_custom_column', 'true_custom', 5, 2);
Так это будет выглядеть:
Пример страницы, после вставки фона с помощью кода.

Если понравилась статья, то подпишитесь через форму подписки, чтобы не пропустить самое полезное.